나는 지금 좋아하는 마음을 따라 찍어둔 여러 개의 점이 별자리를 이루는 시기에 있다.
by yoonash
상세 컨텐츠
본문
티스토리 병아리(CSS, HTML 1도 모름)인 제가 블로그 관리를 위해 사용했던 방법을 공유하려고 합니다.
구글 웹 폰트를 사용해서 티스토리의 폰트를 변경해도록 하겠습니다.
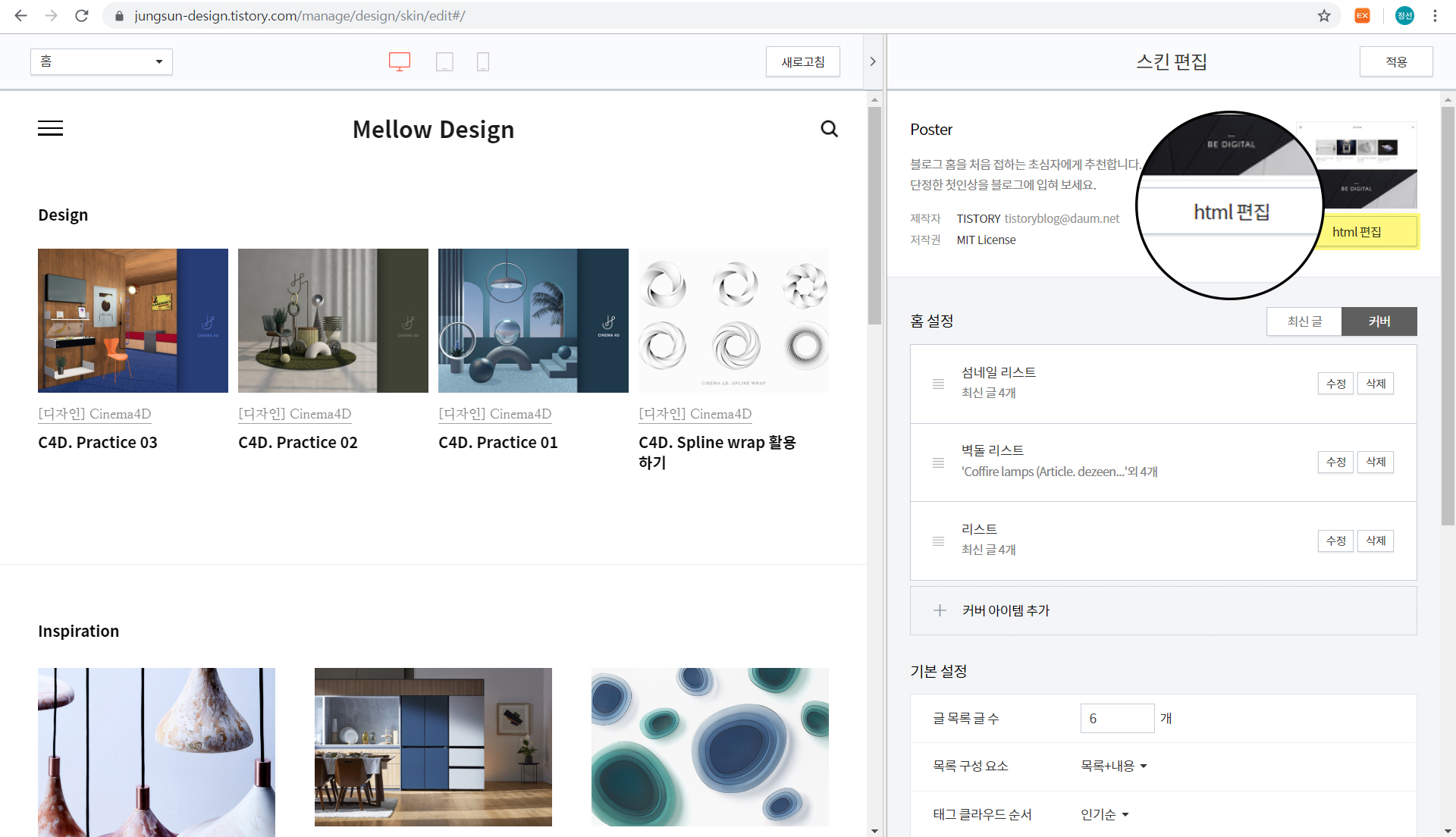
#1. [관리자] → [스킨편집] → [html편집] 을 클릭합니다.

#2. [CSS] 를 클릭합니다.
우리는 저 두놈의 값을 변경해야 합니다. (import url, font-family)

#3. 구글 웹 폰트 사이트 방문해서 변경할 글꼴에 대한 정보를 알아내야합니다.
https://fonts.google.com/?subset=korean
Google Fonts
Making the web more beautiful, fast, and open through great typography
fonts.google.com

저는 "Do-Hyeon" 폰트를 적용해보도록 하겠습니다.
오른쪽 상단의 (+)를 누르면 하단에 "1 Family Selected" 가 생깁니다.

"1 Family Selected"를 클릭하면 폰트에 대한 정보가 나타납니다.
(1) @import url('https://fonts.googleapis.com/css?family=Do+Hyeon&display=swap');
(2) font-family: 'Do Hyeon', sans-serif;
두가지 값은 블로그의 폰트를 바꾸는데 사용됩니다.

#4. 글꼴의 값을 변경합니다.
다음 부분을 @import url('https://fonts.googleapis.com/css?family=Do+Hyeon&display=swap'); 로 변경합니다.

[Ctrl+F] 를 누른 후, 'font-family'라고 검색합니다.
그 후 값을 font-family: 'Do Hyeon', sans-serif; 로 변경합니다.
※ 오른쪽 스크롤 바를 보면 노란색으로 되어 있는 부분이 있습니다. 이 부분은 "font-family"가 있는 부분이므로, 모두 변경해야합니다.

#5. 변경된 글꼴을 확인해봅니다.

이와 같이 티스토리의 글꼴을 변경해보았는데요.
구글 웹 폰트를 사용하면, 앞서 변경한 "Do-Hyeon" 폰트를 다운받지 않은 사용자도 해당 글꼴로 볼 수 있습니다.
'☻조금씩 바꿔보자 티스토리! > 티스토리 관리하기' 카테고리의 다른 글
| 모바일 꾸미기 설정 (2) | 2020.02.13 |
|---|---|
| 커버 글자 꾸미기 (1) | 2019.10.11 |
| 메인 글자 크기 및 색상 변경하기 (1) | 2019.10.10 |
| 슬라이더 글자 사이즈 변경하기 (0) | 2019.10.08 |
| 마우스커서 변경하기 (0) | 2019.10.02 |






댓글 영역